Guilherme Bail
Azure Functions - Introduction
Intro
A Serverless execution model, execution just when it’s called. An innovative way of accessing and processing data.
Is open source runtime that runs anywhere.
Runs small pieces of code without caring of infrastructure.
Features
-
A robust developer experience, can be used many languages:
c#,javascript,php,python,powershell,java. -
A lot of triggers types: http trigger, timer…
Languages
There are two levels of support:
- Generally available (GA) - Fully supported and approved for production use.
- Preview - Not yet supported, but expected to reach GA status in the future.
| Language | 1.x | 2.x | 3.x | 4.x |
|---|---|---|---|---|
| C# | GA (.NET Framework 4.8) | GA (.NET Core 2.11) | GA (.NET Core 3.1) GA (.NET 5.0) | GA (.NET 6.0) |
| JavaScript | GA (Node.js 6) | GA (Node.js 10 & 8) | GA (Node.js 14, 12, & 10) | GA (Node.js 14) Preview (Node.js 16) |
| F# | GA (.NET Framework 4.8) | GA (.NET Core 2.11) | GA (.NET Core 3.1) | GA (.NET 6.0) |
| Java | N/A | GA (Java 8) | GA (Java 11 & 8) | GA (Java 11 & 8) |
| PowerShell | N/A | GA (PowerShell Core 6) | GA (PowerShell 7.0 & Core 6) | GA (PowerShell 7.0) |
| Python | N/A | GA (Python 3.7 & 3.6) | GA (Python 3.9, 3.8, 3.7, & 3.6) | GA (Python 3.9, 3.8, 3.7) |
| TypeScript2 | N/A | GA | GA | GA |
Example
For this example will be used c#.
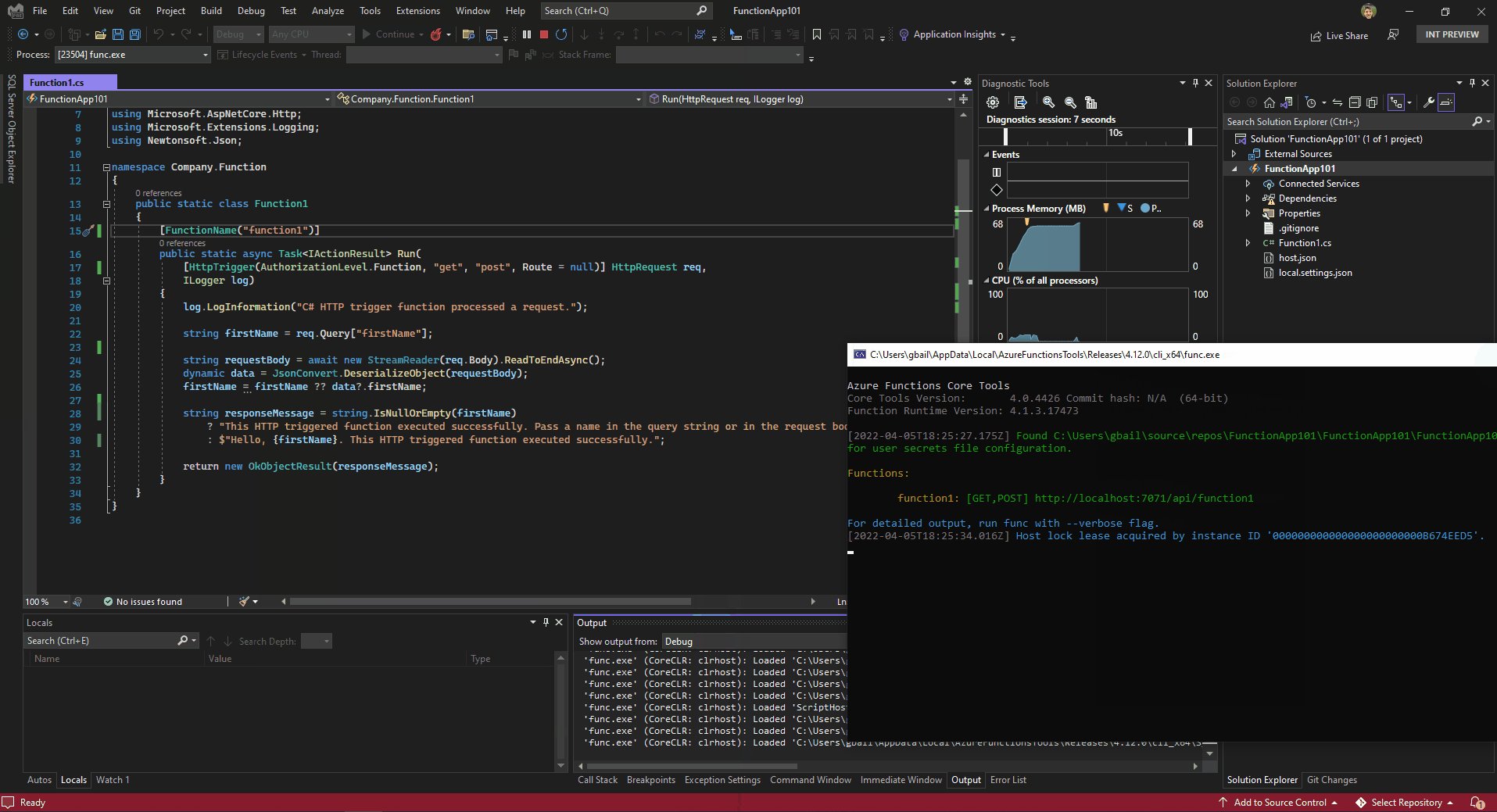
If you create a brand new Function via dotnet cli or visual studio the default template will be like this:
public static class Function1
{
[FunctionName("function1")]
public static async Task<IActionResult> Run(
[HttpTrigger(AuthorizationLevel.Function, "get", "post", Route = null)] HttpRequest req,
ILogger log)
{
log.LogInformation("C# HTTP trigger function processed a request.");
string firstName = req.Query["firstName"];
string requestBody = await new StreamReader(req.Body).ReadToEndAsync();
dynamic data = JsonConvert.DeserializeObject(requestBody);
firstName = firstName ?? data?.firstName;
string responseMessage = string.IsNullOrEmpty(firstName) || string.IsNullOrEmpty(lastName)
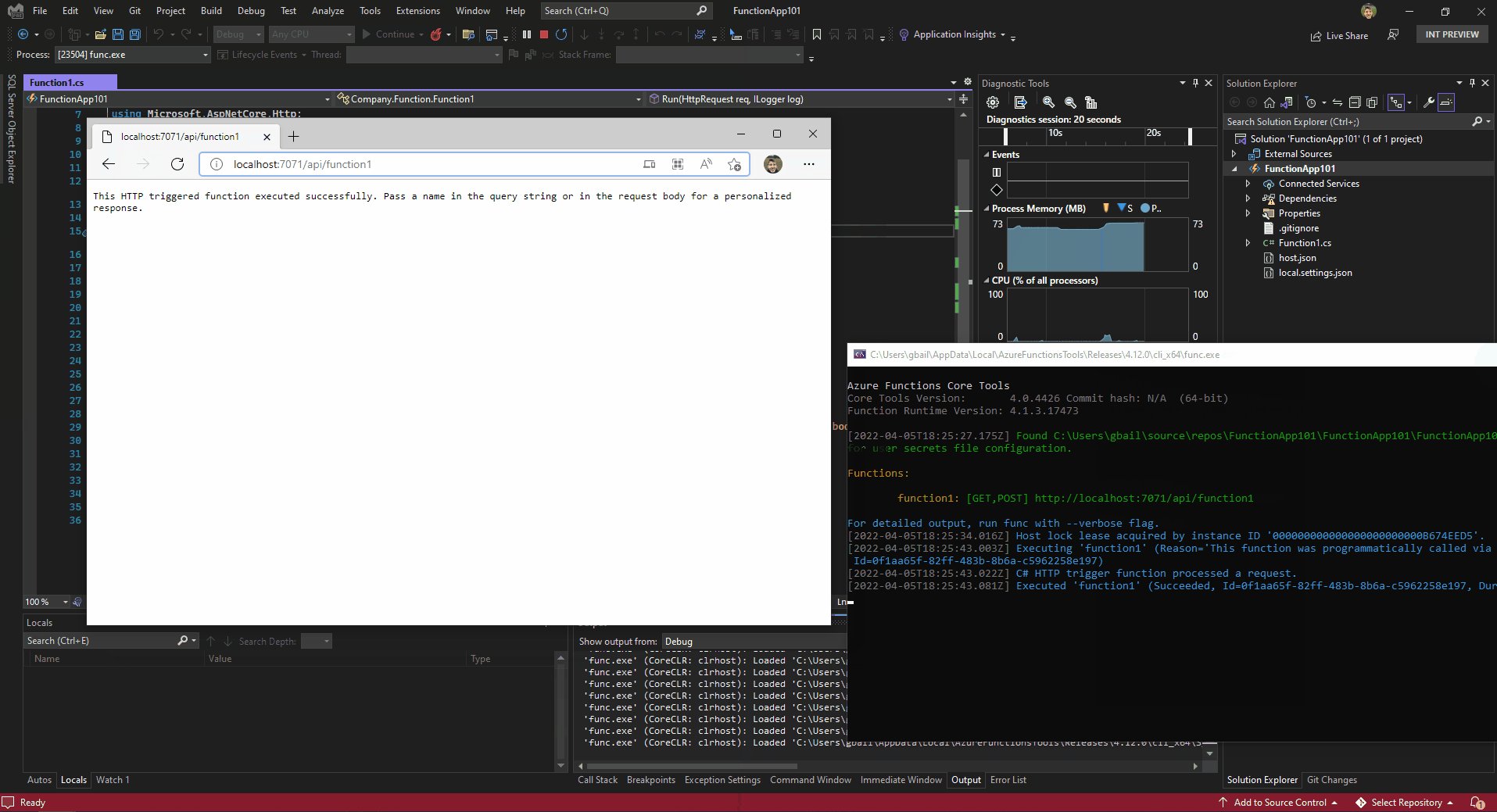
? "This HTTP triggered function executed successfully. Pass a name in the query string or in the request body for a personalized response."
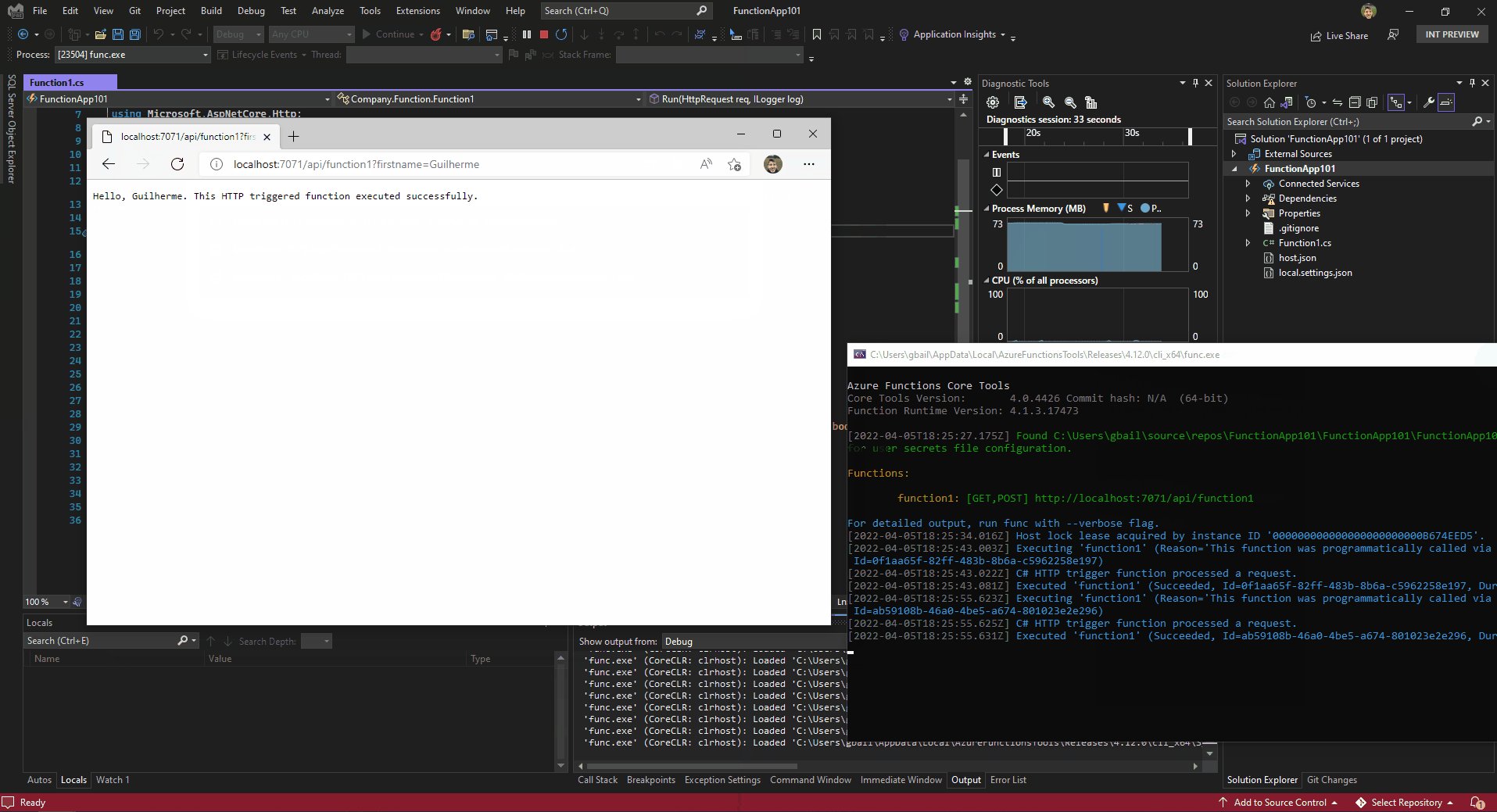
: $"Hello, {firstName}. This HTTP triggered function executed successfully.";
return new OkObjectResult(responseMessage);
}
}
Video: